jQuery is Most Powerful and useful Library.In my blog i used jQuery to Develop no of widgets for making more useful and attractive.
Closeable jQuery Floating Message Box For Bloggers
Simple jQuery Multi Tabbed Navigation Widget For Blogger
Smooth Scrolling Widget For Blogger
jQuery Accordion Widget for Blogger
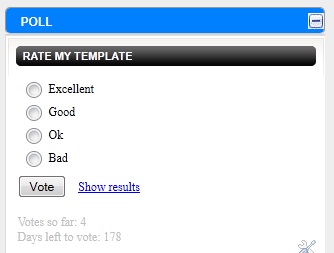
In this article i am going to show how add a toggle widget for Blogger.

Step 1:Login to Blogger dashboard » layout » Edit HTML
Find(CTRL+F) ]]</b:skin>tag.
Now copy and paste below code just before ]]</b:skin> this.
»Simply replace these colors with your custom colors in the above code respectively.
Step 2:Find </head>; .
Cope and paste the below just before </head> this.
Step 3:Find <div id='sidebar-wrapper'> or <div id='sidebar' > ;
If u can't find above code don't bother about that,Coz template designers are developed different ways.Just find the starting <Div> of Sidebar
Now copy and paste below code just below that.
Finally Save the Template.
Then Go to your page Elements Page and add the widgets for your accordion.

Your comments and suggestions are most encouraging thing for me to write more articles.
Happy Blogging.
List of jQuery Widgets for Blogger

Step 1:Login to Blogger dashboard » layout » Edit HTML
Find(CTRL+F) ]]</b:skin>tag.
Now copy and paste below code just before ]]</b:skin> this.
/* TT- Start Toggle Div CSS */
div.toggle_head {
padding: 0px 3px 0 15px;
margin: 0 0 0px 0;
margin-top:10px;
background: #0080FF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLR5hqz69P9tCBId4USs-EXHUI4zfB8RSkSNt56X1iRwTVymRlhWCOvO9PPdVMexHBuW7srCIk7ImjfcoO9BJ1D1d9_PGSsuw8ineMt_cnxQkxWhIfLZkltqkM1WRbH-G1SAxOEBMn_mWu/) no-repeat right center;
height: 25px;
line-height: 25px;
width: 94%;
border-radius: 5px 5px 0px 0px;
float: left;
_float: none;
/* Float works in all browsers but IE6 */
border: 1px solid #999;
border-bottom: 1px solid #ccc;
cursor: pointer;
border-radius:5px;
color:#ffffff;
vertical-align:center;
}
div.toggle_head li {
padding-top:6px;
color: #ffffff;
display: block;
font: bold 12px Arial, Tahoma, Verdana;
text-transform: uppercase;
vertical-align:center;
}
div.toggle_head li:hover {
color: #000000;
border-radius: 5px 5px 5px 5px;
font: bold 12px Arial, Tahoma, Verdana;
text-transform: uppercase;
vertical-align:center;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
div.toggle_active
{
border-radius: 5px 5px 5px 5px;
padding: 0px 3px 0 15px;
background: #0080FF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhR_FgqPbWgprmWH6cCwx0vraODuw7GYxzqL0qMuE9hjTLihGdT2mIePzVps1rmqDrEqUX8fTrTo6vwijQcuMItZGvquPl7fNRouPxkifIhJ7Xv-YBSWFxz6nNapFPo9jraAwRR6x9d8d_H/) no-repeat right center;
font: bold 12px Arial, Tahoma, Verdana;
text-transform: uppercase;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.toggle_body {
margin: 0 0 0px;
padding: 0;
border-top: 1px solid #d6d6d6;
background: #f0f0f0 url(toggle_block_stretch.gif) repeat-y left top;
overflow: hidden;
font-size: 1.2em;
width: 100%;
clear: both;
}
/* TT- End Toggle Div CS S*/
»If you want customize the Tabbed Widget colors just Follow the comments to Change the colorsdiv.toggle_head {
padding: 0px 3px 0 15px;
margin: 0 0 0px 0;
margin-top:10px;
background: #0080FF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLR5hqz69P9tCBId4USs-EXHUI4zfB8RSkSNt56X1iRwTVymRlhWCOvO9PPdVMexHBuW7srCIk7ImjfcoO9BJ1D1d9_PGSsuw8ineMt_cnxQkxWhIfLZkltqkM1WRbH-G1SAxOEBMn_mWu/) no-repeat right center;
height: 25px;
line-height: 25px;
width: 94%;
border-radius: 5px 5px 0px 0px;
float: left;
_float: none;
/* Float works in all browsers but IE6 */
border: 1px solid #999;
border-bottom: 1px solid #ccc;
cursor: pointer;
border-radius:5px;
color:#ffffff;
vertical-align:center;
}
div.toggle_head li {
padding-top:6px;
color: #ffffff;
display: block;
font: bold 12px Arial, Tahoma, Verdana;
text-transform: uppercase;
vertical-align:center;
}
div.toggle_head li:hover {
color: #000000;
border-radius: 5px 5px 5px 5px;
font: bold 12px Arial, Tahoma, Verdana;
text-transform: uppercase;
vertical-align:center;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
div.toggle_active
{
border-radius: 5px 5px 5px 5px;
padding: 0px 3px 0 15px;
background: #0080FF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhR_FgqPbWgprmWH6cCwx0vraODuw7GYxzqL0qMuE9hjTLihGdT2mIePzVps1rmqDrEqUX8fTrTo6vwijQcuMItZGvquPl7fNRouPxkifIhJ7Xv-YBSWFxz6nNapFPo9jraAwRR6x9d8d_H/) no-repeat right center;
font: bold 12px Arial, Tahoma, Verdana;
text-transform: uppercase;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.toggle_body {
margin: 0 0 0px;
padding: 0;
border-top: 1px solid #d6d6d6;
background: #f0f0f0 url(toggle_block_stretch.gif) repeat-y left top;
overflow: hidden;
font-size: 1.2em;
width: 100%;
clear: both;
}
/* TT- End Toggle Div CS S*/
»Simply replace these colors with your custom colors in the above code respectively.
Step 2:Find </head>; .
Cope and paste the below just before </head> this.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
/*----------Start TechTasks Toggle Script--------------*/
$(document).ready(function(){
$("#toggle_head").click(function() { $(this).toggleClass("toggle_active").next().slideToggle("slow");
});
});
/*-------- End TechTasks Toggle Script------*/
</script>
<script type='text/javascript'>
/*----------Start TechTasks Toggle Script--------------*/
$(document).ready(function(){
$("#toggle_head").click(function() { $(this).toggleClass("toggle_active").next().slideToggle("slow");
});
});
/*-------- End TechTasks Toggle Script------*/
</script>
Step 3:Find <div id='sidebar-wrapper'> or <div id='sidebar' > ;
If u can't find above code don't bother about that,Coz template designers are developed different ways.Just find the starting <Div> of Sidebar
Now copy and paste below code just below that.
<div class='toggle_head' id='toggle_head'><li>Poll</li></div>
<div class='toggle_body' id='toggle_body'>
<b:section class='sidebar' id='toggle' preferred='yes'>
</b:section>
</div>
<div class='toggle_body' id='toggle_body'>
<b:section class='sidebar' id='toggle' preferred='yes'>
</b:section>
</div>
Finally Save the Template.
Then Go to your page Elements Page and add the widgets for your accordion.

Your comments and suggestions are most encouraging thing for me to write more articles.
Happy Blogging.
 Posts
Posts







2 comments:
if i want to add more what to do
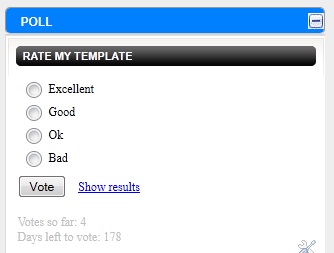
ex: in the sample img
when site redirects only "poll" should appear
but not the matter inside it how............?
Respects for your's Questions & Opinions