I very eagerly waiting for to make this available for blogger, Previously i make jQuery Tabber Widget For Blogger now in this article i will show how to display the jQuery Message Box
»I think no need to mention(First Download the Template)

Step 1:Login to Blogger dashboard » layout » Edit HTML
Find(CTRL+F) ]]</b:skin>tag.
Now copy and paste below code just before ]]</b:skin> this.
/*----------Begin TechTasks Message Box CSS--------------*/
#TT_float_box_top {
background: none repeat scroll 0 0 #E1F0FF;
border: 1px solid #0080FF;
border-radius: 0 0 20px 20px;
font-weight: bold;
padding: 1px;
position: absolute;
text-align: center;
top: 0;
width: 99%;
left: 5px;
right: 5px;
}
#TT_close_box_t
{
float:right;
cursor:pointer;
padding: 10px 10px 0px 0px;
}
/*----------End TechTasks Message Box CSS--------------*/
Step 2:Find </head> .
Cope and paste the below just before </head> this.
Step 3:Finally find the </body>
Now copy and paste below code just above the </body>.
Feel Free to ask any queries about this...
»I think no need to mention(First Download the Template)

Step 1:Login to Blogger dashboard » layout » Edit HTML
Find(CTRL+F) ]]</b:skin>tag.
Now copy and paste below code just before ]]</b:skin> this.
/*----------Begin TechTasks Message Box CSS--------------*/
#TT_float_box_top {
background: none repeat scroll 0 0 #E1F0FF;
border: 1px solid #0080FF;
border-radius: 0 0 20px 20px;
font-weight: bold;
padding: 1px;
position: absolute;
text-align: center;
top: 0;
width: 99%;
left: 5px;
right: 5px;
}
#TT_close_box_t
{
float:right;
cursor:pointer;
padding: 10px 10px 0px 0px;
}
/*----------End TechTasks Message Box CSS--------------*/
Step 2:Find </head> .
Cope and paste the below just before </head> this.
<script src='http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js' type='text/javascript'/>
<script type='text/javascript'>
/*----------Start TechTasks Message Box Script--------------*/
$(document).ready(function()
{
$(window).scroll(function()
{
$('#TT_float_box_top').animate({top:$(window).scrollTop()+"px" },{queue: false, duration: 350});
});
$('#TT_close_box_t').click(function()
{
$('#TT_float_box_top').animate({ top:"+=15px",opacity:0 }, "slow");
});
});
/*----------End TechTasks Message Box Script--------------*/
</script>
<script type='text/javascript'>
/*----------Start TechTasks Message Box Script--------------*/
$(document).ready(function()
{
$(window).scroll(function()
{
$('#TT_float_box_top').animate({top:$(window).scrollTop()+"px" },{queue: false, duration: 350});
});
$('#TT_close_box_t').click(function()
{
$('#TT_float_box_top').animate({ top:"+=15px",opacity:0 }, "slow");
});
});
/*----------End TechTasks Message Box Script--------------*/
</script>
Step 3:Finally find the </body>
Now copy and paste below code just above the </body>.
<div id='TT_float_box_top'>
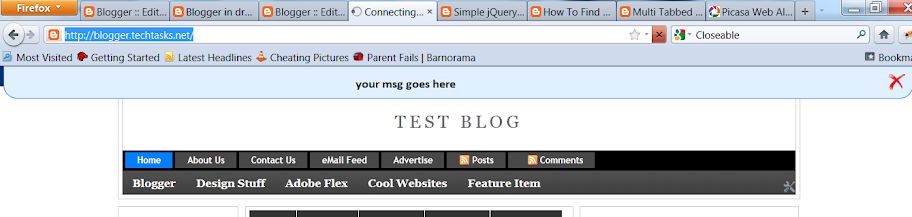
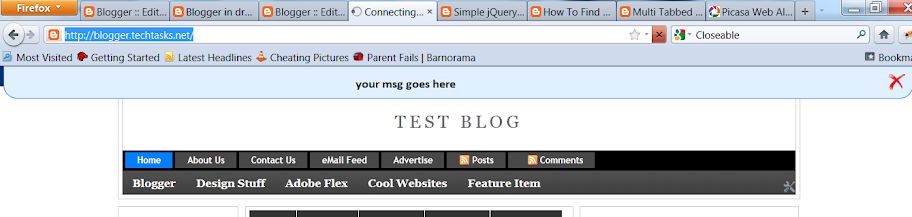
Your Msg Goes Here
<img id='TT_close_box_t' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLwvTHbfV91b5HFDQjEchhNyCUhqsFUeuC10GIVZRNVyRifaAJKx2l6HpEECdI-AoNKWuAKSNTk1XuM3hBWGN2WhzBDo_OWW7qR_vKVmr0arHn6GnUoAd1jm9grMAYEc4F3slymgooKmY/s288/DeleteRed.png'/>
</div>
Your Msg Goes Here
<img id='TT_close_box_t' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLwvTHbfV91b5HFDQjEchhNyCUhqsFUeuC10GIVZRNVyRifaAJKx2l6HpEECdI-AoNKWuAKSNTk1XuM3hBWGN2WhzBDo_OWW7qR_vKVmr0arHn6GnUoAd1jm9grMAYEc4F3slymgooKmY/s288/DeleteRed.png'/>
</div>
Now See The jQuery Message Box in Your Blog
»Finally save the Template and see the previewFeel Free to ask any queries about this...
 Posts
Posts







4 comments:
This post is very useful for me.But i want it to be shown only when the visitor comes to my site for the first time.What changes should i make?
@FRTJ Thanks... I am trying to develop a popup Message Box for a session,Soon i ll be make available to Blogger
Nice post
How can i make the box to show only when i clicked a link or something.
Respects for your's Questions & Opinions